Hey akshaaatt, thanks for the feedback.
re. the overall brief, two options:
1. Is the brief for me to deliver a 1:1 mockup of how the settings page will look? In which case, please give me a final list of what you need in the settings page, and what each item does/what interactions are needed.
2. The other option is to not have the mockup be 1:1, and just make sure it has all the different button 'types' that you need. e.g. On/off toggle, dropdown menu, link. Then you can use the designs/styles when you need to.
Other notes, on what should be in the settings page:
A on/off scrobble button is useful for lots of reasons (I have panoscrobbler 'off' atm). But if you won't be implementing that all good, I was just padding out the options page.
I changed the notifications button to not be a toggle, just a button/link (would open the phone notification settings). I think it would be useful, but up to you.
The dollar icon isn't new for this, but I've taken it out. Instead I've moved it to the bottom of the settings page, together with some other 'about' stuff. What do you think?
Prompting the user at the beginning of the app - this sounds like a new brief, rather than part of a settings screen mockup. Can you be specific about what you need?
I don't understand why notifications and send listens would be the same by the way. For me 'notifications' = whether or not I want to let things pop up on my phone. If disabling notifications does something else here maybe we should add some small text under the button like 'needs to be enabled for to submit listens'.
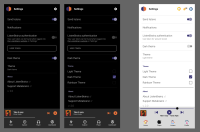
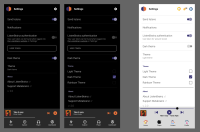
Updated mockup
This assumes we're going for brief option 2. above (e.g. still includes a bunch of stuff that you may not include, so that you have the design parts there if you need them)
New:
- 'about' section at the bottom + subsection headers in purple.
- checkbox design for when there are more than two options for a setting
- hyperlinks to websites indicated with icon

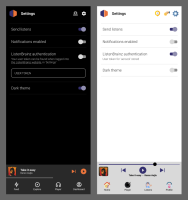
Design
 Normal
Normal


Settings page looks nice