-
Bug
-
Resolution: Fixed
-
 Normal
Normal
-
None
-
None
-
None
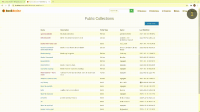
Go to https://bookbrainz.org/collections?size=20&from=0 ,
try switching entity type to some entity lets say "author" and now just refresh the page ,wolla!, you will see the last selected "entity type" has been lost.
I have attached a video tutorial for the same :
Problems caused due to this implications :
Now After Refreshing if you select "All Types " , nothing will happen simply because the state "type" is now " " and pager Element will restrict any searchTrigger due to these line of code
I have two solution for this:
1(easy one ) :
save the "type" state of collection-table https://github.com/bookbrainz/bookbrainz-site/blob/c908c2135aaed62c7448977a74ece5c6fd462524/src/client/components/pages/parts/collections-table.js#L36
to localStorage on componentWillUnmount and restore it in componentDidMount method.
2(good one)
Use Redux to store this state and hence any refresh will persist the state.
The problem is, the codebase used redux store for entity-editor only but it should be central , so if we intend to use redux we have to make another store which is kind of less appreciated than to centralise the current redux implementation .