-
Improvement
-
Resolution: Fixed
-
 Normal
Normal
-
None
-
None
Where
Here is a list of browsers in which the selection of the Release date is made difficult by the lack of space character between the Release country abbreviation (if any) and the Release date:
| Browser | Easy release date select |
|---|---|
| Chromium | |
| Edge | |
| Firefox | |
| Internet Explorer | |
| Vivaldi |
What
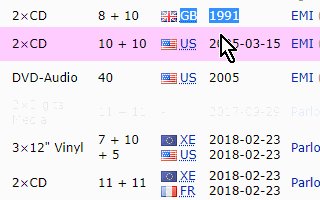
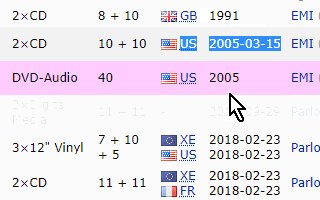
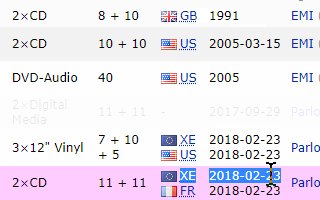
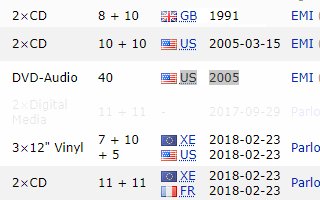
Here is the difficulty in animated gif:

In the lists of releases, it is difficult to double-click select the release date (for easy date copy).
The double-click selection of YYYY year part of date, grabs the country abbreviation in the selection, at the same time.
Why
Lack of space character between country abbreviation and release date year causes that behaviour:
<li aria-label="Release event" class="release-event"><span class="flag flag-JP release-country"><a href="/area/2db42837-c832-3c27-b4a3-08198f75693c"><abbr title="Japan">JP</abbr></a></span><span class="release-date">2014-08-17</span></li>
Specifically missing space between </span> and <span class="release-date">
No problem when there is no countries as the country abbreviation is replaced by - which, as a punctuation, does not get caught in the double-click selection.
How
The difficulty is to add a space character in ReleaseEvents.js instead of null, without breaking the current Release event display.
So we have to adapt entity.less style sheet at the same time (margin and/or padding).